애프터 이펙트에서 기본적으로 매우 다양한 레이어들을 활용하게 됩니다
그때 마다 앵커포인트를 조절해주는게 여간 귀찮은게 아닌데요
포지션, 스케일, 로테이션 등 여러 효과를 줄때 앵커포인트가 잘못 위치해있으면
중심점이기 때문에 내가 생각한 것과 달리 효과가 잘못 구현됩니다
그래서 중앙, 모서리, 십자끝 위치에 대부분 두고 효과를 구현하는데
이를 가장 쉽게 클릭 한번으로 앵커포인트를 위치 할 수 있는
애프터 이펙트에서 가장 기본이 되는 스크립트인 무브 앵커 포인트를 다운로드하는 방법과 사용 방법을
빠르게 소개 해드리겠습니다!
1. 우선 아래 파일 및 링크를 통해 둘 중 하나를 클릭하여 설치해줍니다
이는 무브 앵커 포인트를 구글링하여 나온 파일들이며
다른 경로로 설치를 원하시면 검색하여 다운로드 하셔도 됩니다
앵커포인트 패널 생성(MoveAnchorPoint_v2.0).zip
drive.google.com
2. 다운로드 하셨으면 압축을 풀어줍니다
이후 html 확장자를 제외하고 [map_images], [Move Anchor Point.jsx] 이 두 개의 파일을 선택해줍니다

3. 선택한 두 개의 파일을 잘라내기 및 복사하여 로컬디스크 → Program Files → Adobe → Adobe After Effects 20□ □ → Support Files → Scripts → ScriptUI Panels 경로에 붙여넣기 해줍니다

4. 애프터 이펙트 프로젝트를 생성한 후 상단 메인 툴바에 [Window]를 클릭 후 [Move Anchor Point.jsx]를 클릭해줍니다

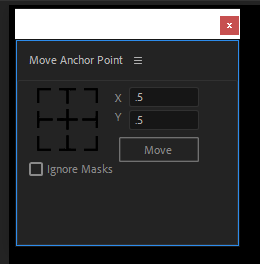
5. 그럼 아래와 같이 무브 앵커 포인트가 실행이 됩니다

6. 이제 아래 나와있는 gif를 참고하여 사용하시면 됩니다

무브 앵커 포인트는 개인적으로 가장 직관적이고 깔끔한 스크립트여서 제가 많이 애용하고 있는 스크립트 입니다
굳이 무브 앵커 포인트가 아니여도 정말 다양하게 앵커포인트를 다룰 수 있는 스크립트가 많이 있습니다
참고하여 다양하게 사용하시는 것도 좋은 방법입니다
제가 정말 현업에서도 많이 사용하고 있는 스크립트이고 가장 기본이 되는 스크립트입니다
많은 분들께 도움이 되셨길 바랍니다!
'애프터 이펙트' 카테고리의 다른 글
| 애프터 이펙트 흔들리는 자막 효과 만드는법 (+프리미어 프로 하는 방법) (0) | 2024.03.08 |
|---|---|
| 애프터 이펙트 쉐이프레이어 앵커포인트 가운데 자동으로 설정 하는 방법! (0) | 2024.03.05 |
| 애프터 이펙트로 꾸물거리는 자막 효과 빠르게 만들기 (프리미어 프로 가능!) : Turbulent Displace (0) | 2024.03.02 |
| 애프터 이펙트 스크립트 오류 및 실행이 안될 때 간단한 대처 방법! (0) | 2024.02.25 |
| FX Console - 애프터 이펙트 작업 속도를 줄여주는 필수 무료 플러그인 다운로드 및 사용 방법 (0) | 2024.02.24 |